InputText에 대한 이해가 부족한 상태로 To Do 앱을 만들려고 했다가 실패했다. InputText에 입력된 값을 가져오는 것을 어떻게 구현해야 할지 이해가 부족해서 그런 것 같다. 그래서 오늘은 InputText에 대해 공부해봤다.
오늘은 사용자가 TextInput에 텍스트를 입력하고 제출버튼을 누르게 되면 따로 만들어놓은 <Text> 뷰에 사용자가 입력한 정보를 보여주는 것을 만들 것이다.
- style InputText에 스타일을 적용시켜주는 것이다.
- onChangeText InputText 안의 글자가 바뀔 때마다 호출되는 콜백이다. 텍스트는 단일 문자열 인수로 콜백 핸들러에 전달된다. ← 이거 중요하다 ★★★★★
- placeholder InputText 안에 무엇을 입력해야하는지 힌트를 주는 것이다.

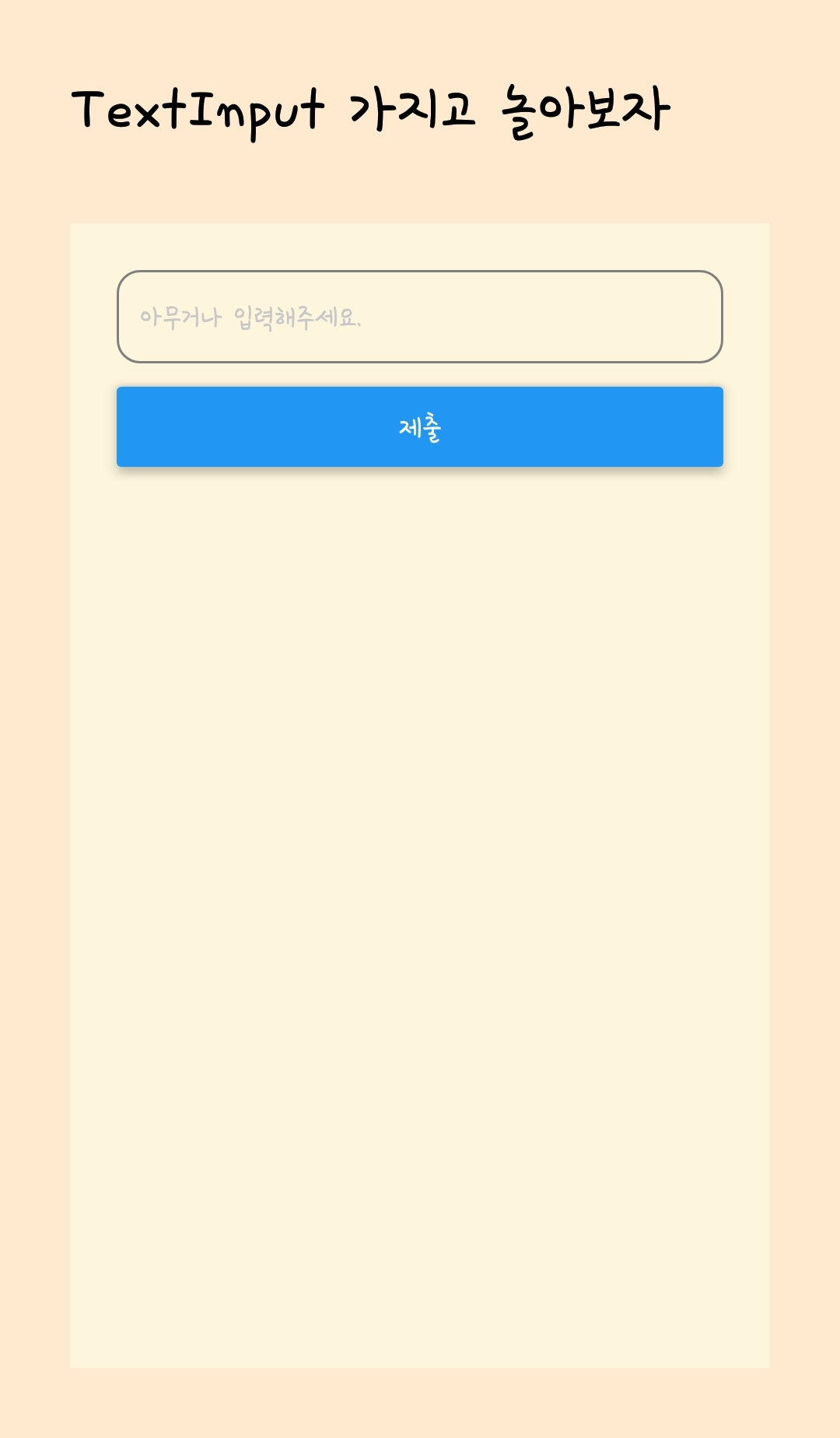
아래의 코드를 전부 작성하면 <기본 화면>을 얻을 수 있을 것이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
import React, { Component } from 'react';
import { TextInput, StyleSheet, View, Text, Alert, Button } from 'react-native';
export default class App extends Component {
state = {
text: '',
inputText: ''
}
submitBtn = () => {
this.setState({text: this.state.inputText});
}
render() {
return (
<View style={styles.container}>
<Text style={styles.headerText}>TextInput 가지고 놀아보자</Text>
<View style={styles.bodyContainer}>
<TextInput
style={styles.textInput}
onChangeText={(text) => {this.setState({inputText: text})}}
placeholder="아무거나 입력해주세요."
/>
<Button title="제출" onPress = {this.submitBtn} />
<Text style = {styles.showText}>{this.state.text}</Text>
</View>
</View>
);
}
}
|
state는 입력한 텍스트를 저장하고 보여줄 변수들을 저장한다. text는 화면에 보여줄 변수를 그리고 inputText는 입력받은 텍스트를 저장하는 변수이다.
submitButton은 inputText의 값을 text에 전달해주는 역할을 한다.
onChangeText={(text) => {this.setState({inputText: text})}}
이 부분을 잘 이해를 못해서 앱을 못 만들었다. 어제 앱을 만들면서 생각한 것이지만 뭐라도 만들어야 실력이 느는 것에 대한 생각은 변함없지만 기초에 대한 이해가 부족한 상태에서 뭔가를 만들려고 하면 이해를 하는 시간적 부분에서 엄청난 시간 소해를 보는 것 같다. 그래서 며칠 동안은 기초에 대해 더 공부한 후에 To Do 앱 만들기 - (2)를 완성시키려고 한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
const styles = StyleSheet.create({
container: {
backgroundColor: '#FFEAD0',
paddingHorizontal: 30,
flex: 1,
},
headerText: {
paddingTop: 50,
alignItems: 'center',
fontSize: 30,
},
bodyContainer: {
backgroundColor: '#FDF5DC',
paddingHorizontal: 20,
marginVertical: 30,
flex: 1
},
textInput: {
marginTop: 20,
marginBottom: 10,
paddingHorizontal: 10,
height: 40,
borderRadius: 10,
borderColor: 'gray',
borderWidth: 1
},
showText: {
marginTop: 10,
fontSize: 25,
}
})
|
스타일 태그는 본인이 원하는 스타일을 적용해도 되기 때문에 따로 설명을 하지는 않겠다. 본인이 좋아하는 색깔과 스타일을 넣고 만들어보면 좋을 것 같다.
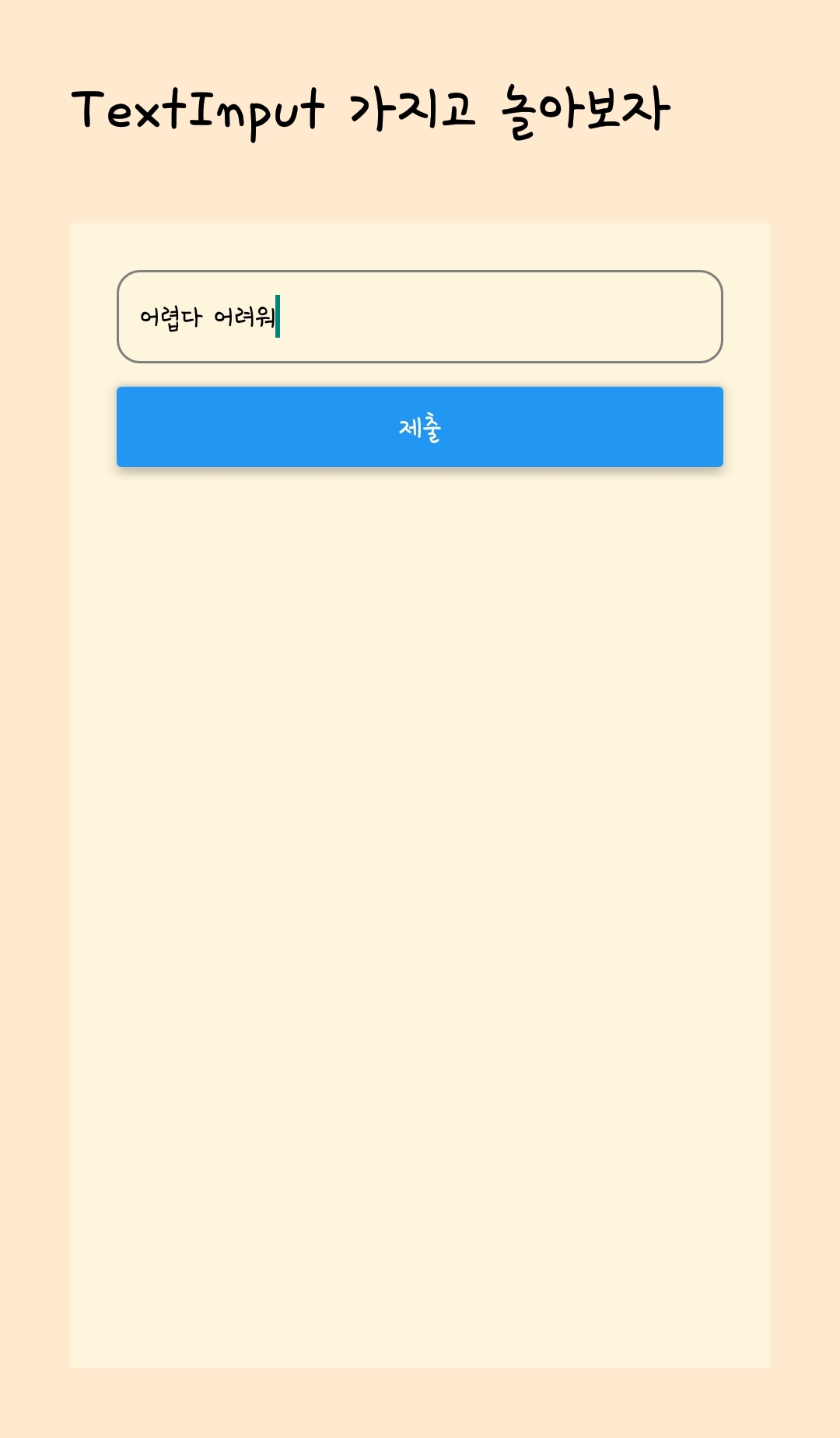
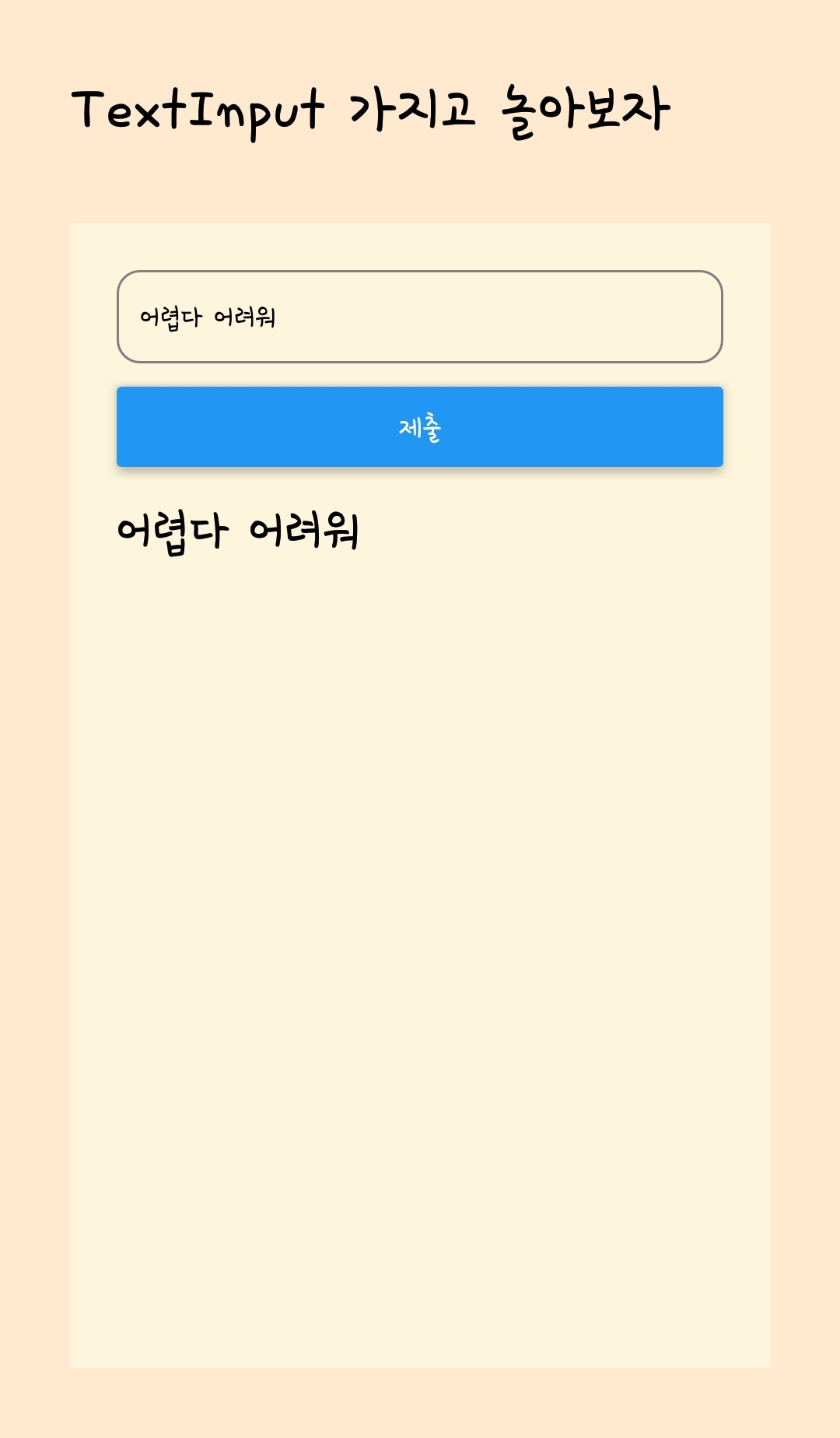
여기까지 코드를 입력하면 아래의 그림에서 볼 수 있는 기능을 얻을 수 있을 것이다.


이렇게 간단하게 만들어보았다. TextInput은 로그인, 검색, 정보 제출 등 여러가지 분야에서 사용할 수 있기 때문에 더 자세히 알아두는 것이 좋을 것 같다. 더 많은 속성들을 보고 싶다면 React Native 공식 홈페이지에 가서 확인해 볼 수 있다.
마지막으로 다른 언어들은(Java, c#, Kotlin 등등) 잘 이해도 가고 하는데 타입스크립트 + 리액트 네이티브는 처음 접해보는 언어라서 이해를 하는 데 있어서 시간과 노력이 조금 더 필요하고 겁나 어렵다...
'Java, JavaScript > React, React Native' 카테고리의 다른 글
| [React Native] Props는 어떻게 사용할까? (0) | 2020.04.21 |
|---|---|
| [React Native] State는 어떻게 사용할까? (0) | 2020.04.20 |
| [React Native]FlatList 인터페이스 구현 (0) | 2020.04.16 |
| [React Native] button을 만들어보자 (1) | 2020.04.15 |
| [React Native] Flexbox를 이용한 레이아웃 - (2) (0) | 2020.04.14 |



