728x90
리스트뷰에 대한 React Native 기능을 찾아보다가 FlatList를 찾았다. FlatList는 한 번에 모든 아이템의 뷰를 렌더링 하지 않고 사용자가 보고 있는 화면만을 렌더링 하여 메모리 사용에 더 효율적이라고 한다.
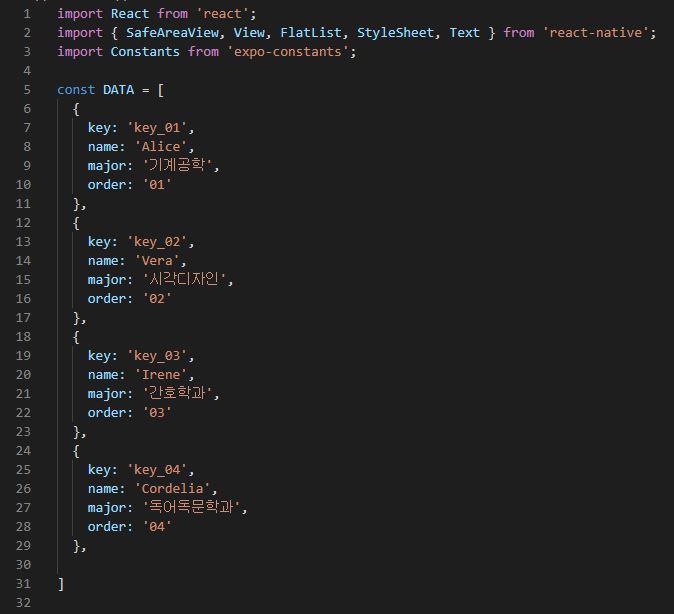
- data 표시할 정보에 대한 정보를 저장하기 위해 사용한다.
- renderItem 항목을 가져와 화면에 렌더링해준다.
- keyExtractor 항목의 고유한 키를 지정해주는 데 사용된다.

DATA 배열 변수에 값들을 미리 선언해주었다. 이 값들은 설정해놓은 순서에 의해 화면에 렌더링 되게 될 것이다.
- key: 고유 키를 저장하는 변수
- name: 이름을 저장하는 변수
- major: 전공을 저장하는 변수
- order: 순서를 저장하는 변수

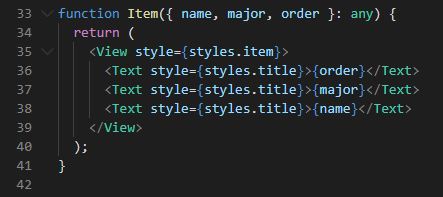
name, major, order를 변수로 받고 출력해준다.

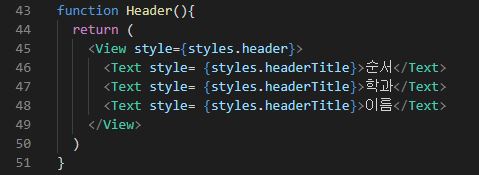
헤더가 될 뷰이다. 순서 학과 이름 순으로 FlatList를 정렬해줄 것이기 때문에 순서는 저렇게 했다.

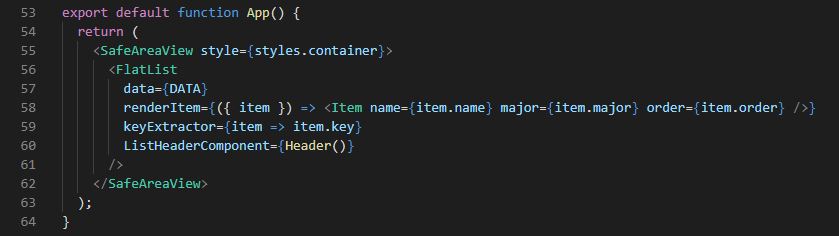
SafeAreaView 저거는 핸드폰에 보면 배터리, 와이파이 등등을 보여주는 곳만큼 이격 시켜 화면을 렌더링 하게 해 준다. 따로 margin을 사용할 필요가 없어 편하다.

FlatList 예제를 사용하면서 사용한 style에 대한 코드이다.
이 모든 것을 다하게 된다면 아래 그림과 같은 화면을 볼 수 있다. FlatList는 인스타그램 게시물 같은 기능을 구현할 때 사용하면 메모리 소모도 덜하게 구현할 수 있을 것 같다. 구럼 2만

728x90
'Java, JavaScript > React, React Native' 카테고리의 다른 글
| [React Native] State는 어떻게 사용할까? (0) | 2020.04.20 |
|---|---|
| [React Native] TextInput으로 텍스트 입력을 보여주자 (0) | 2020.04.19 |
| [React Native] button을 만들어보자 (1) | 2020.04.15 |
| [React Native] Flexbox를 이용한 레이아웃 - (2) (0) | 2020.04.14 |
| [React Native] Flexbox를 이용한 레이아웃 - (1) (0) | 2020.04.13 |



