(1)에서 설명하지 못했던 나머지 속성들에 대해서 설명하겠습니다.
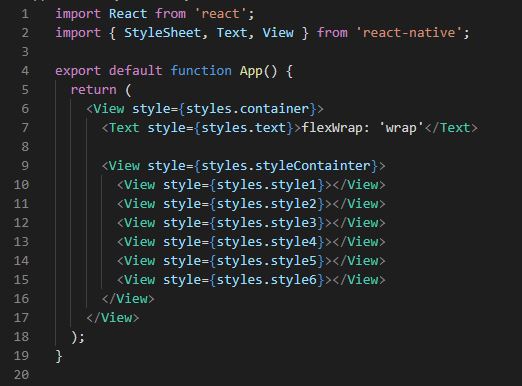
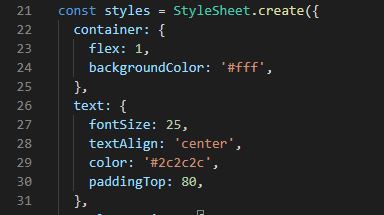
(1)과 마찬가지로 설명에 앞서 기본 설정 코드를 보여드리겠습니다.



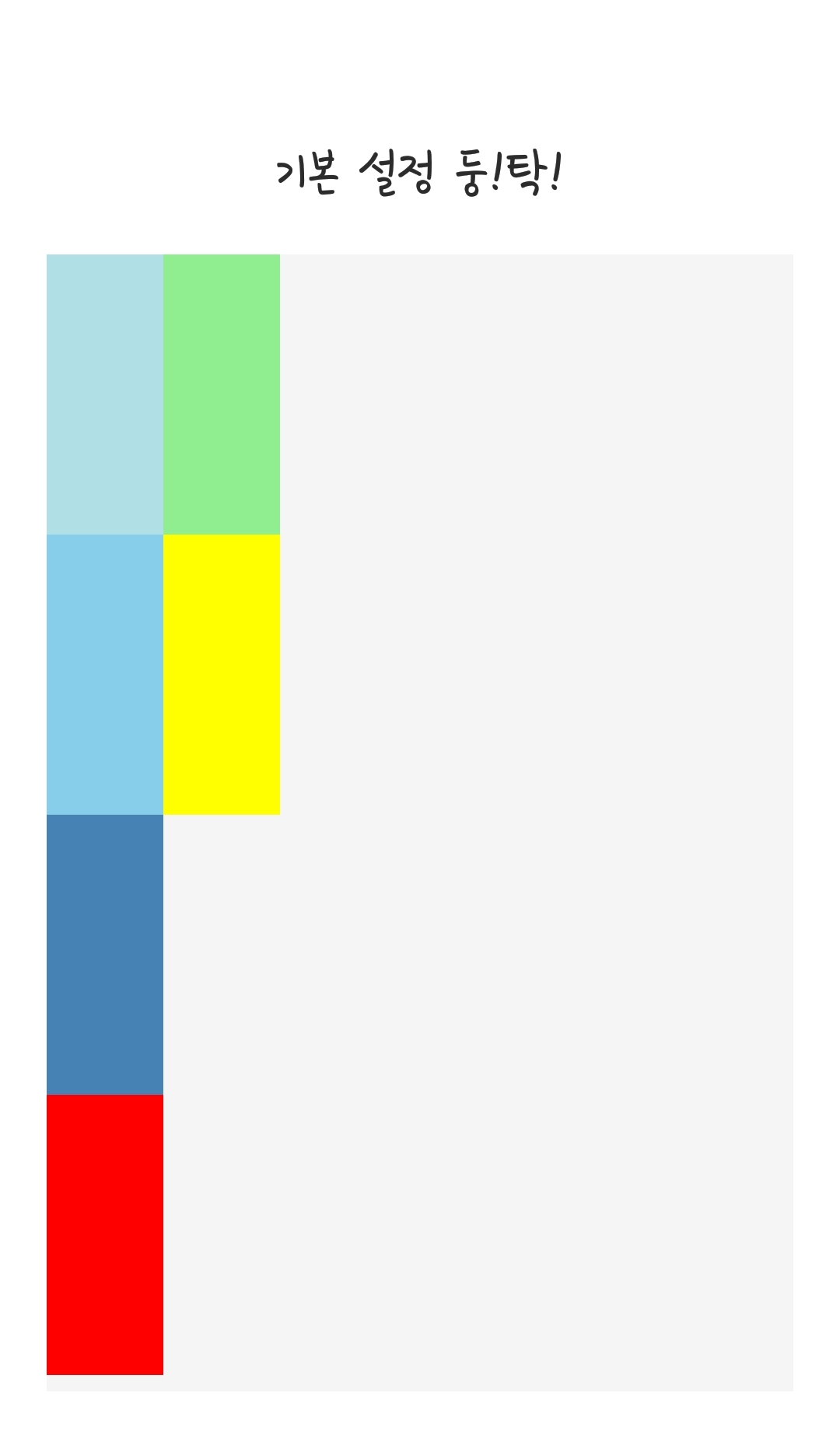
이렇게 코드를 전부 작성하게 되면 아래의 그림과 같은 화면이 나올 것입니다.

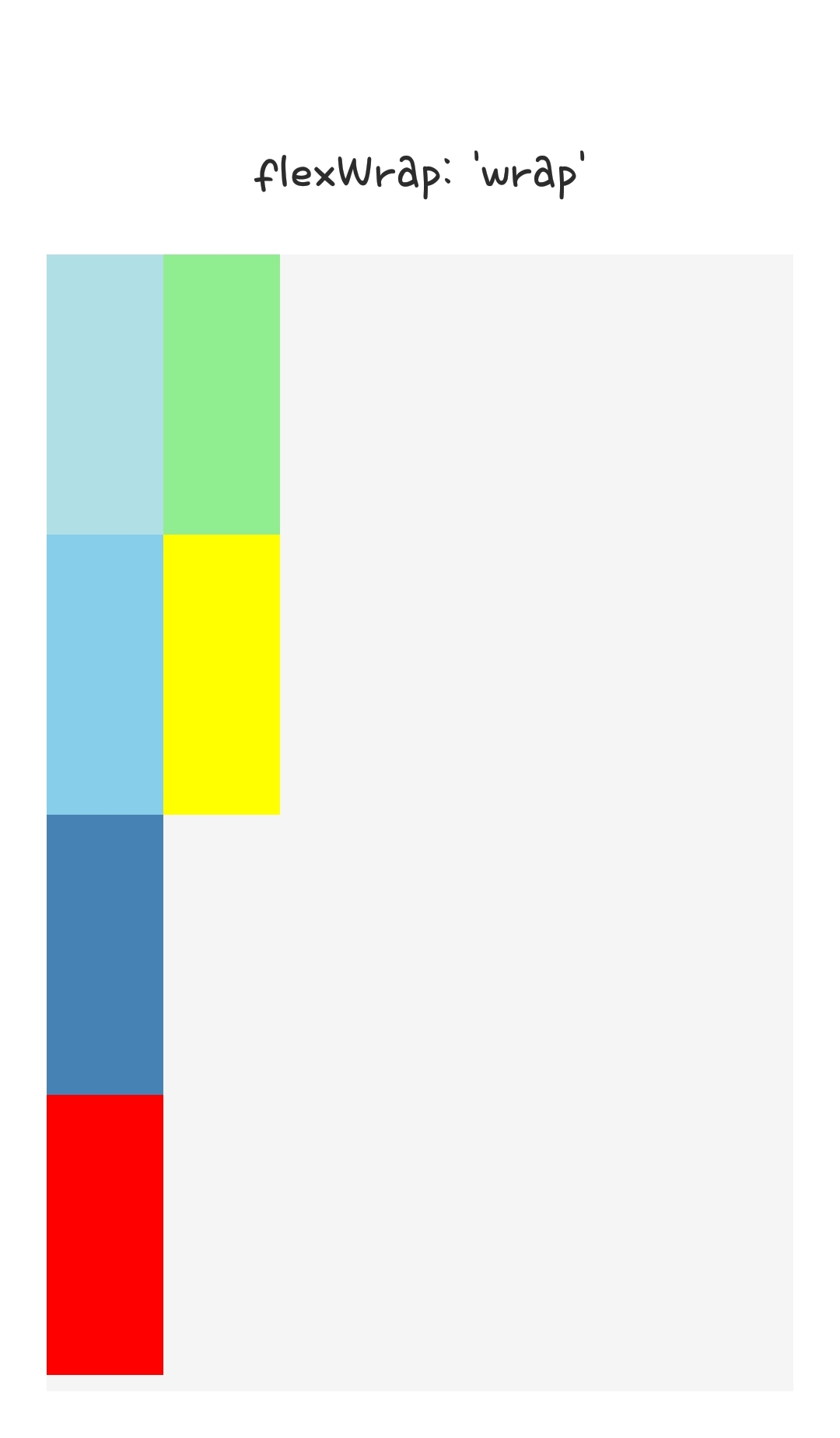
화면이 정상적으로 작동되었으면 먼저 flexWrap 속성에 대해서 설명하겠습니다. flexWrap은 자식 컴포넌트가 기본 축을 따라 컨테이너의 크기를 초과했을 때 어떻게 제어할 것인지에 대해 설정해주는 속성이다.
속성 추가는 부모 컴포넌트에 해주고, 기본 코드의 부모 컴포넌트 스타일은 styleContainer이다.
- wrap 자식 컴포넌트들을 줄 바꿈 하여 배치해준다.
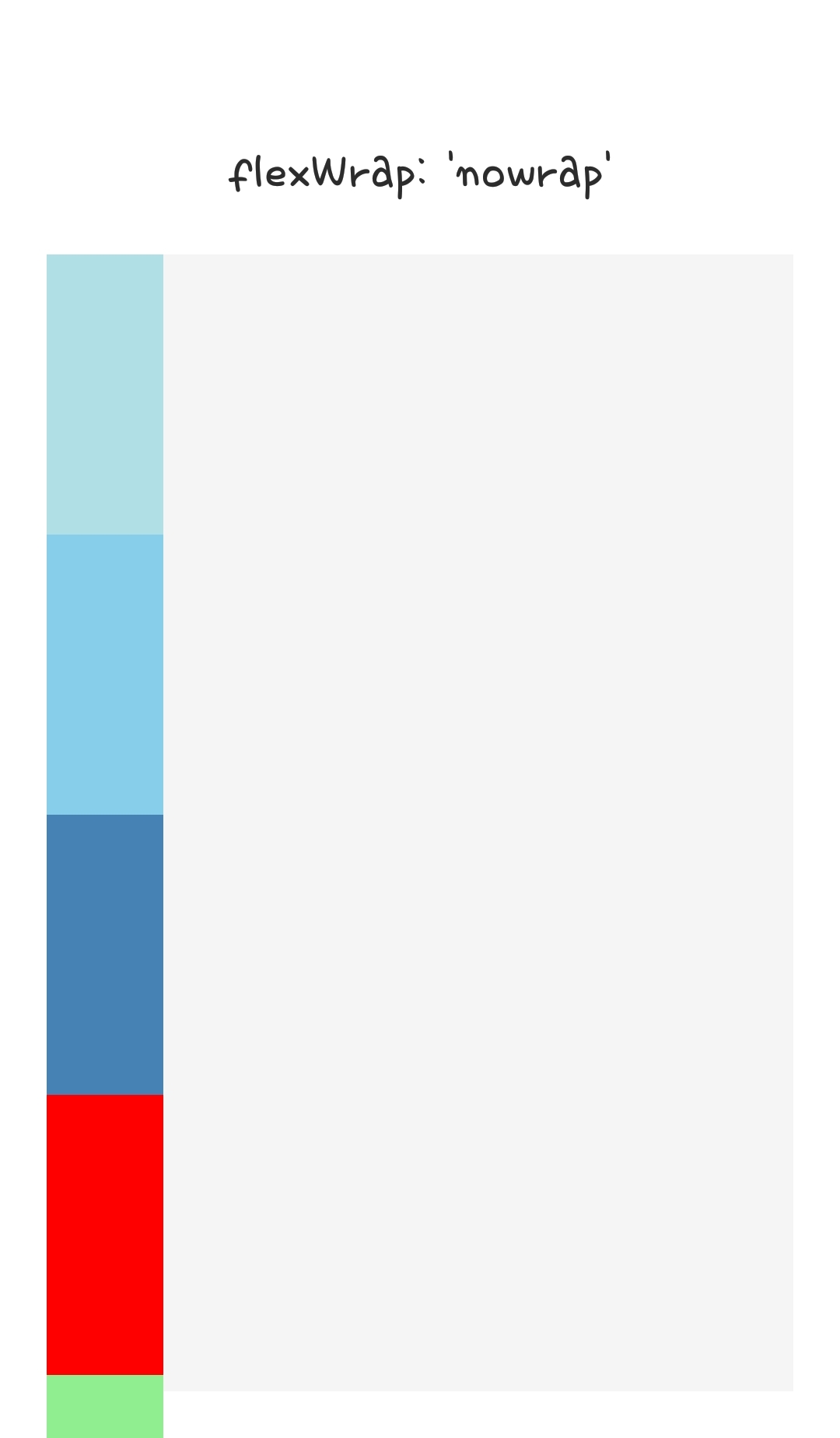
- nowrap 자식 컴포넌트들을 1줄로 배치해준다.
여기서 nowrap은 기본 설정으로 별다른 설정을 하지 않으면 자식 컴포넌트들은 1줄로 배치되게 될 것이다.

기본 코드에 이미 wrap이 설정되어있기 때문에 따로 코드를 추가해줄 필요가 없다.

styleContainer의 코드 flexWrap: 'nowrap'으로 바꿔주면 위의 그림처럼 화면이 나타나게 될 것이다.
alignContent 기준 선의 분포를 바꾸어 자식 컴포넌트들의 위치를 조정해준다. (flexwrap: 'wrap' 상태에서 줄 바꿈이 일어난 경우에 효과가 있다.)
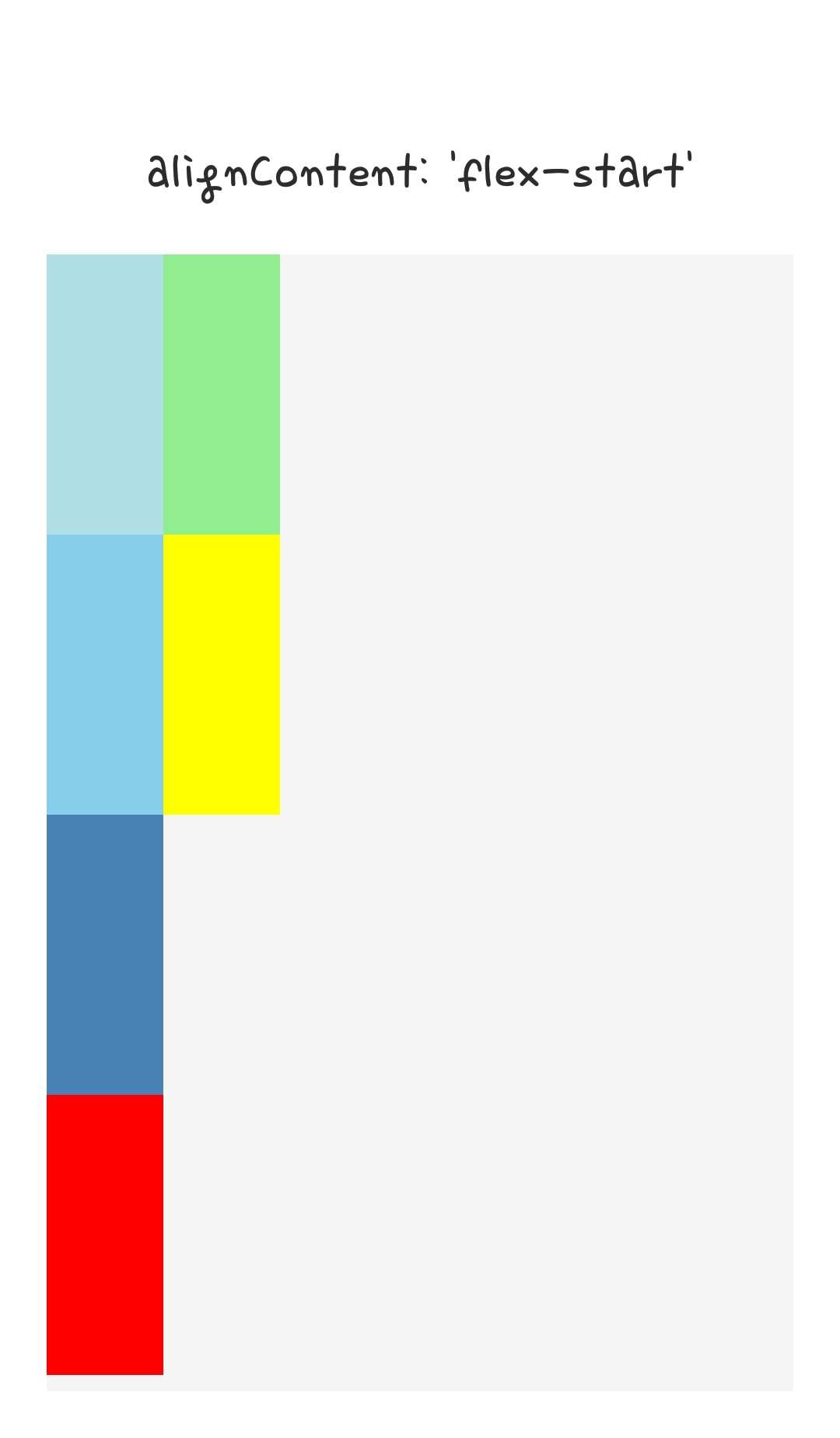
- flex-start 컨테이너의 가로축 시작 부분에 자식 컴포넌트들을 맞춘다.
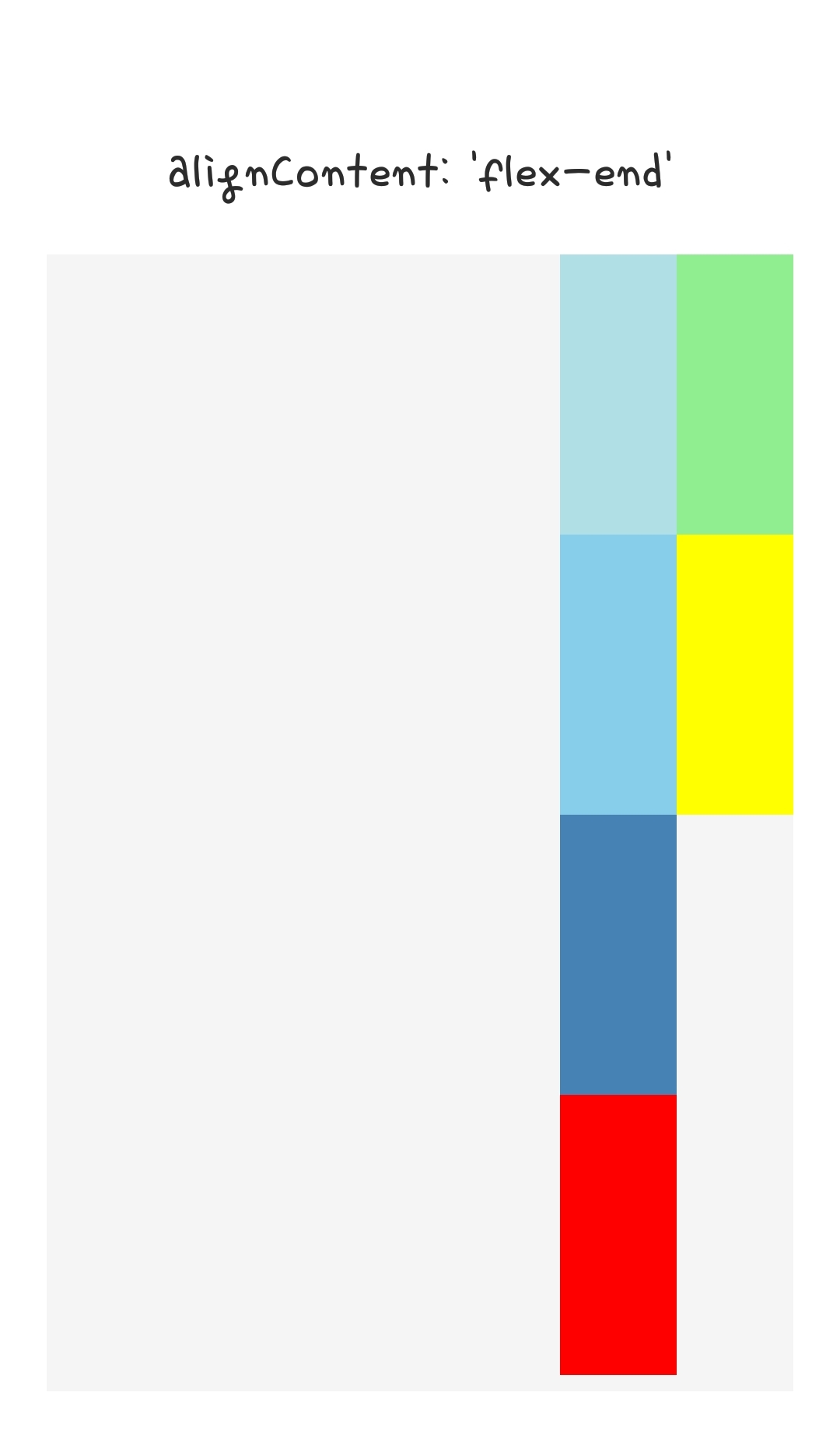
- flex-end 컨테이너의 가로축 끝 부분에 자식 컴포넌트들을 맞춘다.
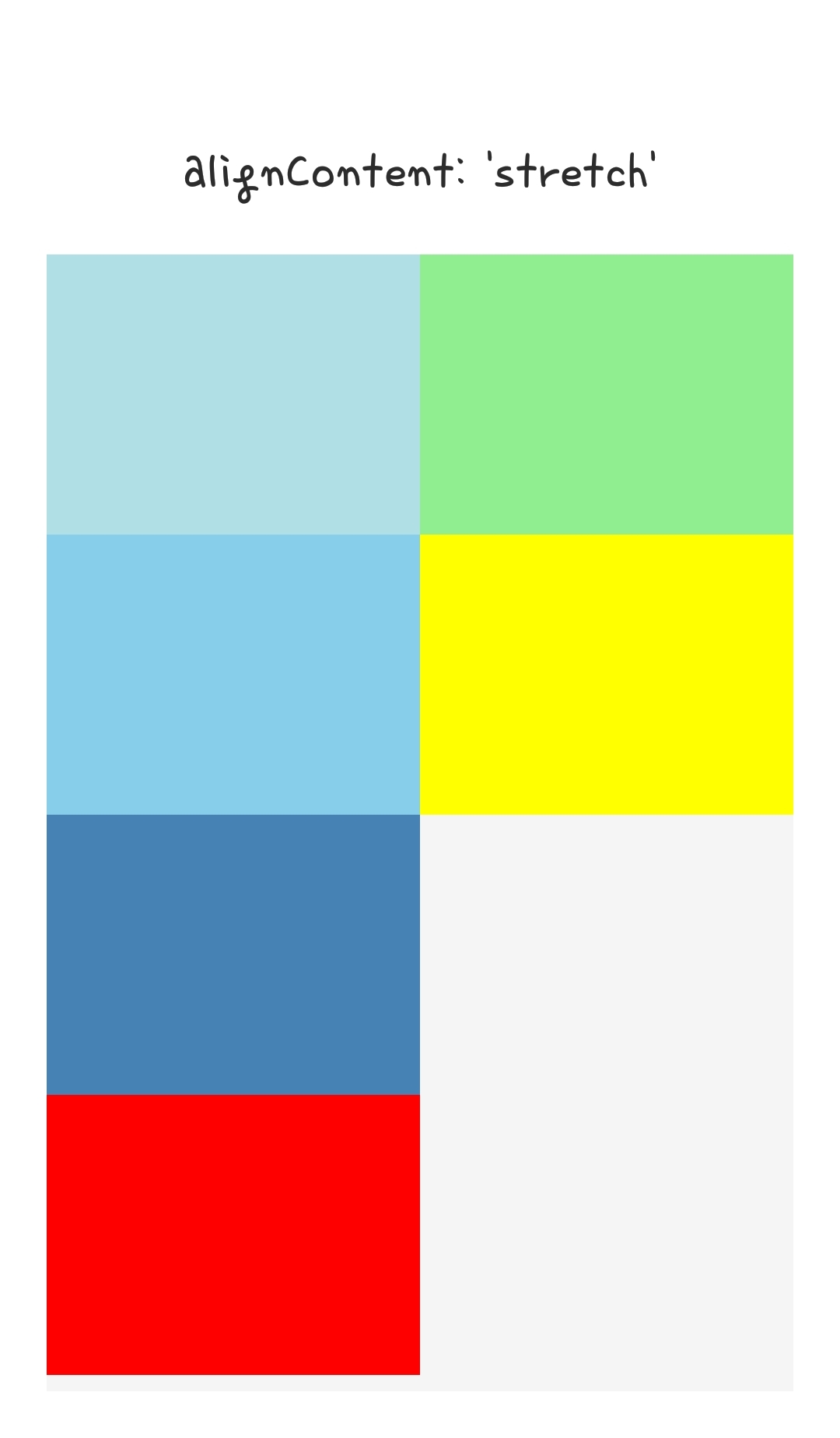
- stretch 컨테이너의 가로축 길이 또는 높이에 맞게 자식 컴포넌트들을 늘려준다.
- center 컨테이너의 가로축 가운데에 자식 컴포넌트들을 맞춰준다.
- space-between 컨테이너의 가로축에 기준 선을 세로로 균등하게 분포하여 자식 컴포넌트들을 배치한다.
- space-around 컨테이너의 가로축에 기준 선을 세로로 균등하게 분포하여 자식 컴포넌트들을 배치하지만 자식 컴포넌트들 간에 왼쪽, 오른쪽 여백을 같게 유지하여 배치한다.
여기서 flex-start는 기본값으로 별다른 설정을 하지 않으면 컨테이너의 가로축 시작 부분에 자식 컴포넌트들을 맞추게 될 것입니다.

styleContainer에 alignContent: 'flex-start'를 추가해주면 위의 그림과 같이 실행될 것이다.

styleContainer에 alignContent: 'flex-end'를 추가해주면 위의 그림과 같이 실행될 것이다.

styleContainer에 alignContent: 'stretch'를 추가해주면 위의 그림과 같이 실행될 것이다.

styleContainer에 alignContent: 'center'를 추가해주면 위의 그림과 같이 실행될 것이다.

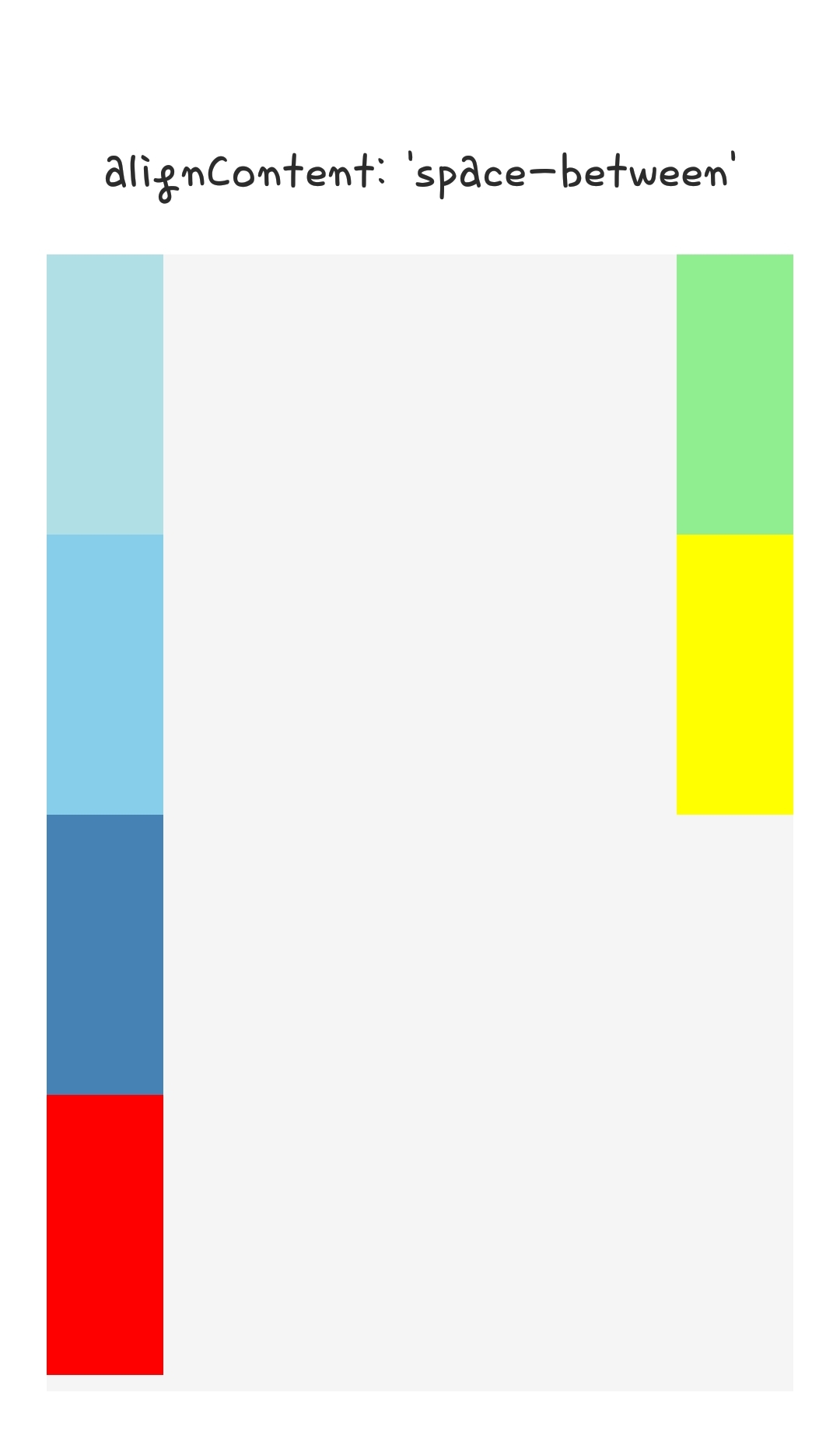
styleContainer에 alignContent: 'space-between'를 추가해주면 위의 그림과 같이 실행될 것이다.

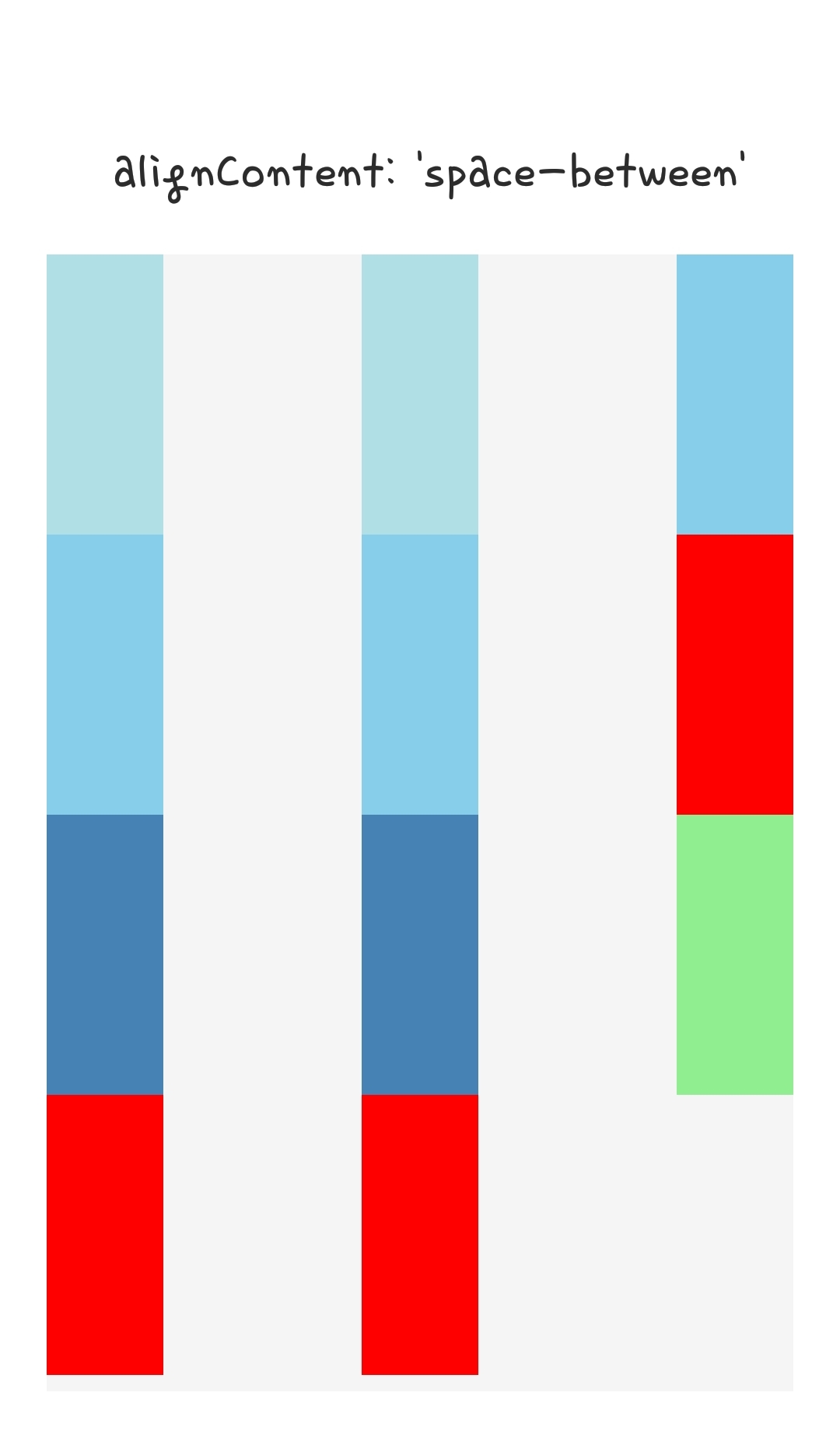
부족한 설명의 이해를 높이기 위해 자식 컴포넌트가 많은 때 어떻게 동작되는지도 보여주겠다.

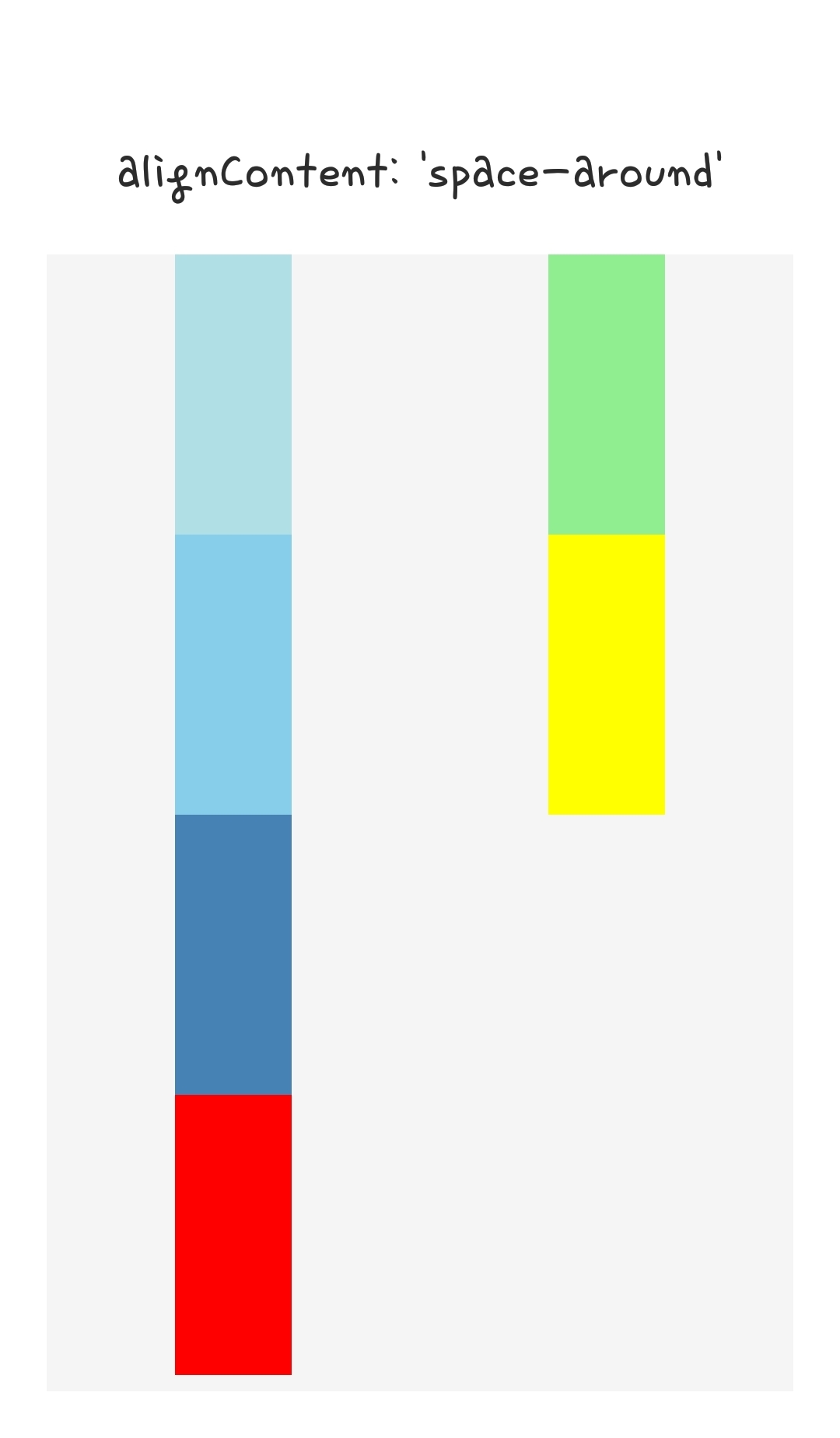
styleContainer에 alignContent: 'space-around'를 추가해주면 위의 그림과 같이 실행될 것이다.
position 부모 컴포넌트 내에서 어떻게 배치될 것인지를 정의해주는 속성이다.
- relative 부모 컴포넌트의 설정에 의해서 자식 컴포넌트들이 배치된다.
- absolute 부모 컴포넌트의 설정에 따르지 않고 독립적으로 top, right, bottom, left값을 이용하여 배치된다.
여기서 relative는 기본값으로 별다른 설정을 하지 않으면 부모 컴포넌트의 설정에 의해서 자식 컴포넌트들이 배치되게 될 것이다.
그리고 지금까지 보여줬던 것들이 relative 속성이었기 때문에 따로 relative는 보여주지 않겠다.

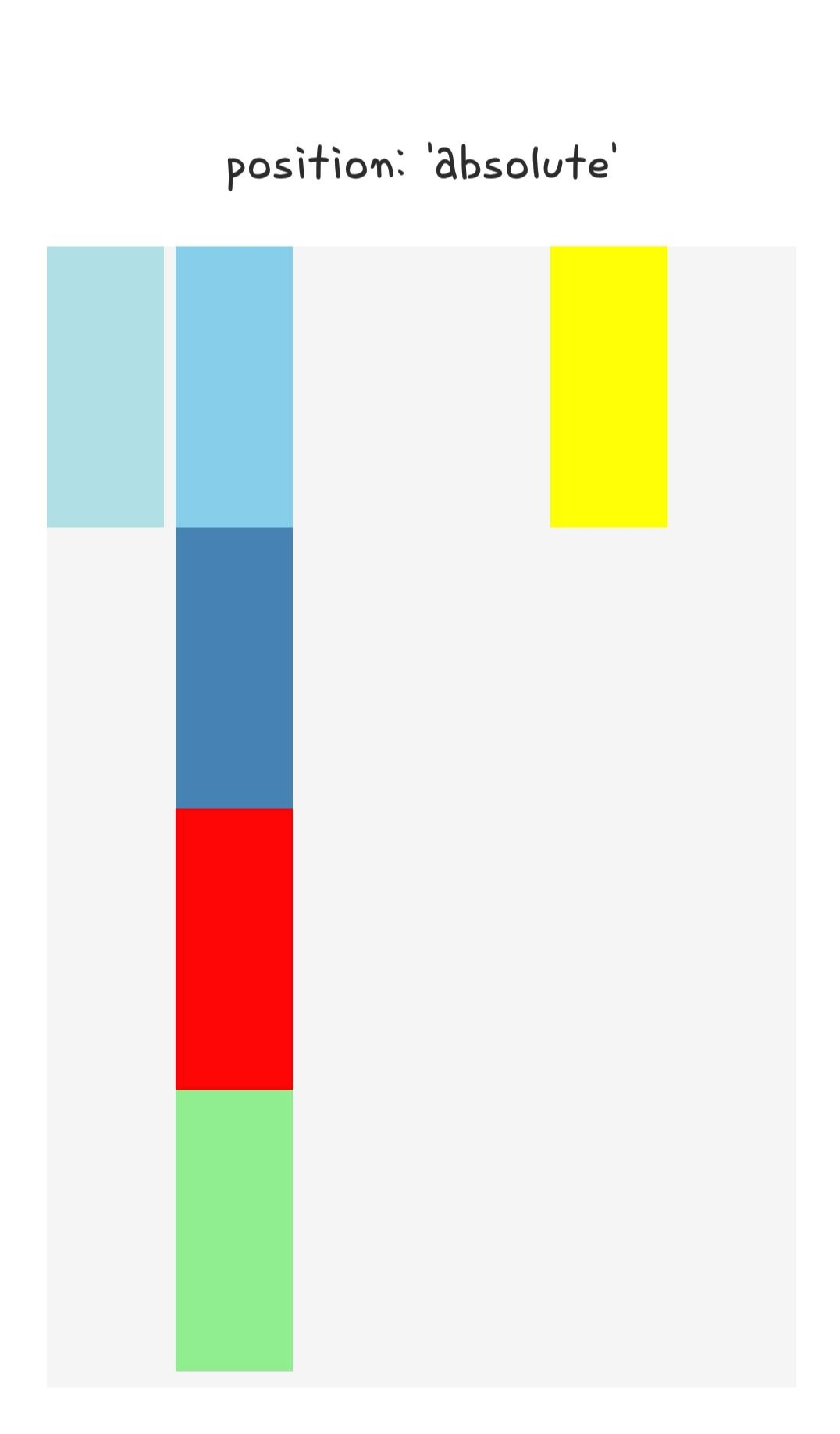
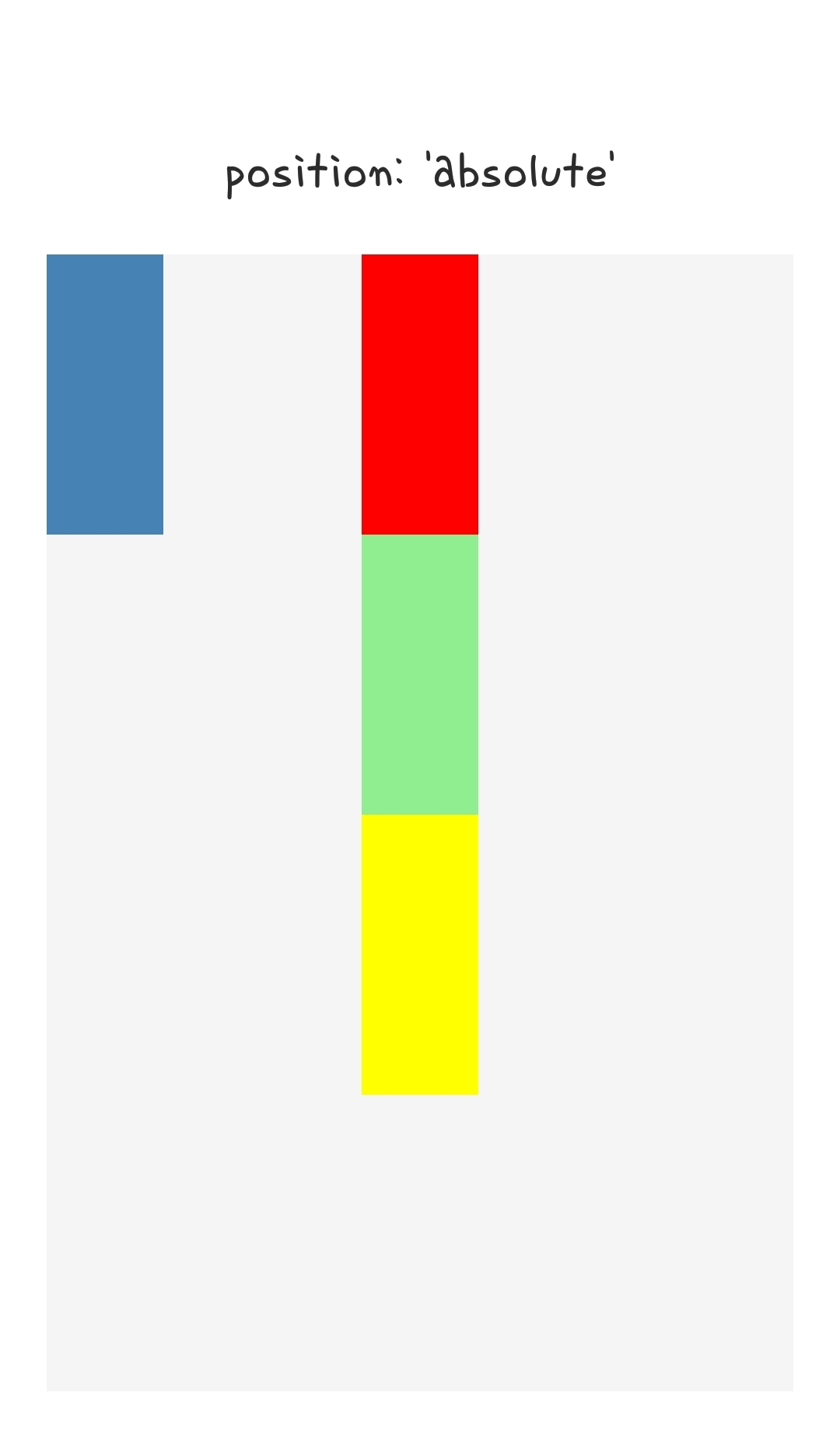
style1에 position: 'absolute'를 추가해주게 되면 위의 그림과 같이 변하게 된다.

style1, 2, 3에 position: 'absolute'를 추가해주게 되면 위의 그림과 같이 변하게 된다.

style2에 top: 40, style3에 top:80을 추가해주게 되면 위의 그림과 같이 변하게 된다.
여기까지가 Flexbox를 이용한 레이아웃 배치에 대한 기본적인 속성이었습니다. 복잡한 레이아웃을 만들기 위해서는 다른 속성들도 필요하겠지만 웬만한 레이아웃들은 만들 수 있을 거라고 생각됩니다.
'Java, JavaScript > React, React Native' 카테고리의 다른 글
| [React Native] TextInput으로 텍스트 입력을 보여주자 (0) | 2020.04.19 |
|---|---|
| [React Native]FlatList 인터페이스 구현 (0) | 2020.04.16 |
| [React Native] button을 만들어보자 (1) | 2020.04.15 |
| [React Native] Flexbox를 이용한 레이아웃 - (1) (0) | 2020.04.13 |
| [React Native] expo와 typescript로 실행하기 (0) | 2020.04.11 |


