어떠한 프로그램을 만들던 레이아웃이 있다면 버튼은 필수적으로 구현하고 자세하게 알아야 한다. 그래서 리액트 네이티브를 공부하는 입장에서 button을 만드는 방법에 대한 궁금증이 생겼고, React Native 홈페이지에서 찾아볼 수 있었다.
- onPress 사용자가 버튼을 눌렀을 때 호출되는 핸들러
- title 버튼에 표시할 텍스트
- color 배경 색상(android), 텍스트 색상(ios)을 설정 해준다.
- disabled 참인 경우 구성 요소에 대한 모든 동작이 작동하지 않는다.
- TouchableOpacity 버튼의 불투명도를 줄여 사용자가 버튼을 누른 상태에서 배경을 볼 수 있게 해 준다.
TouchableOpacity의 기능은 위와 같지만 사실 TouchableOpacity는 커스텀 버튼을 만들기 위해서 사용된다. 위의 설명도 알고 있으면서 커스텀 버튼을 만드는 방법도 알고 있으면 좋을 것 같다.
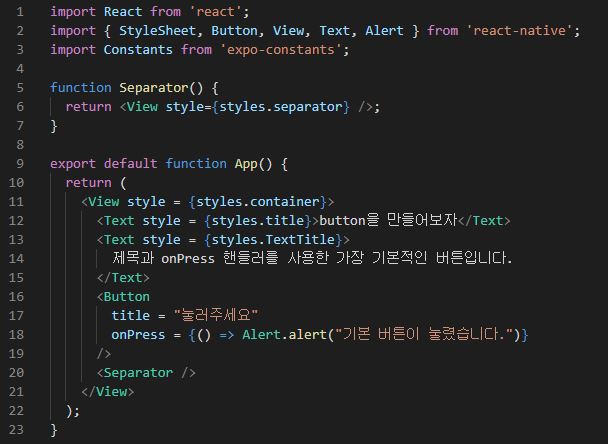
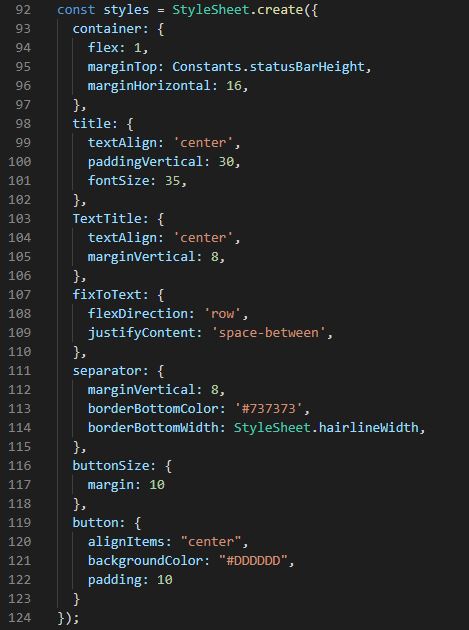
설명에 앞서 기본 코드를 보여주겠다.


기본 코드는 가장 기본적인 버튼과 나머지 버튼 설정에 있어 필요한 style에 대한 정보를 가지고 있다.

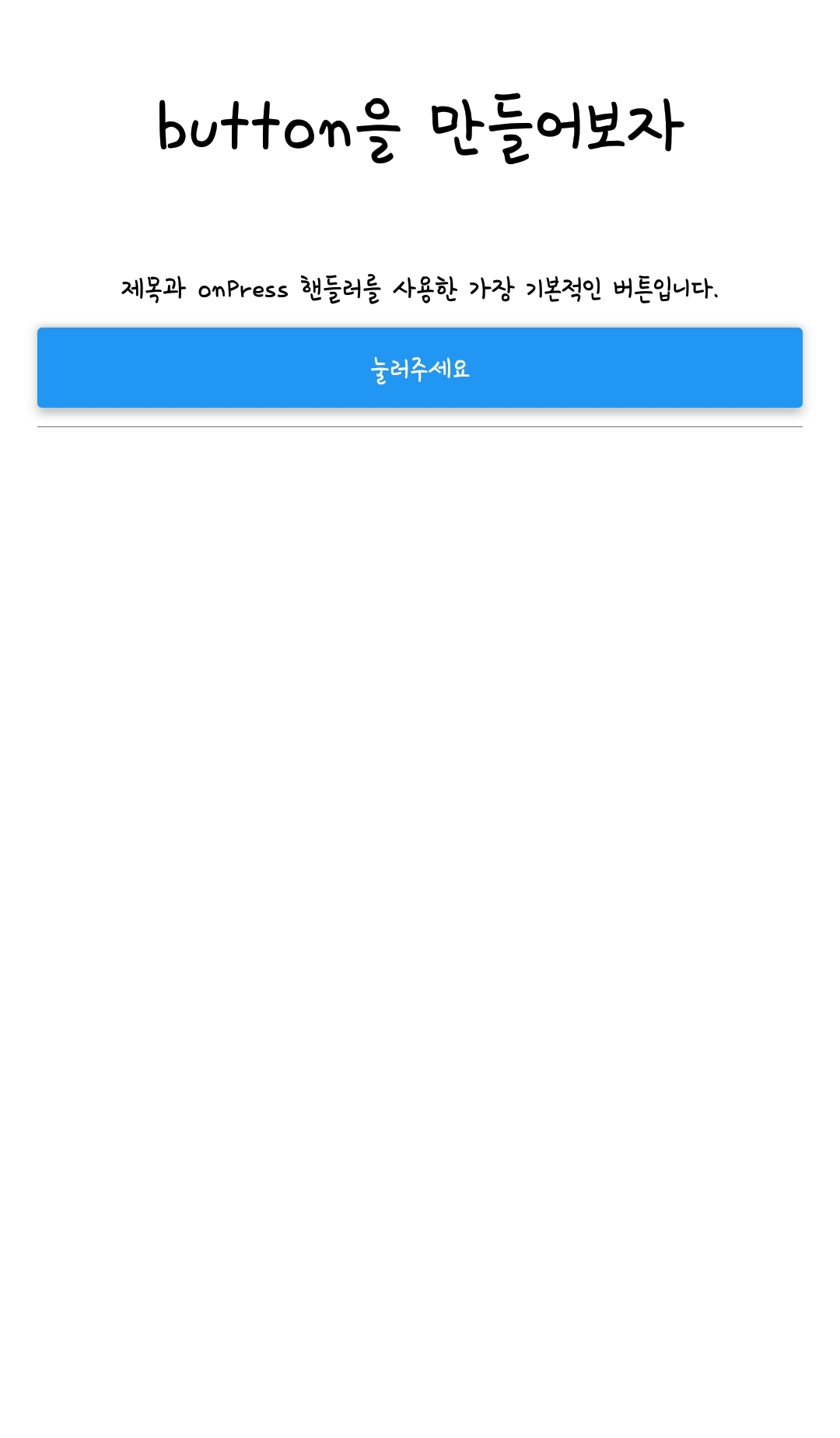
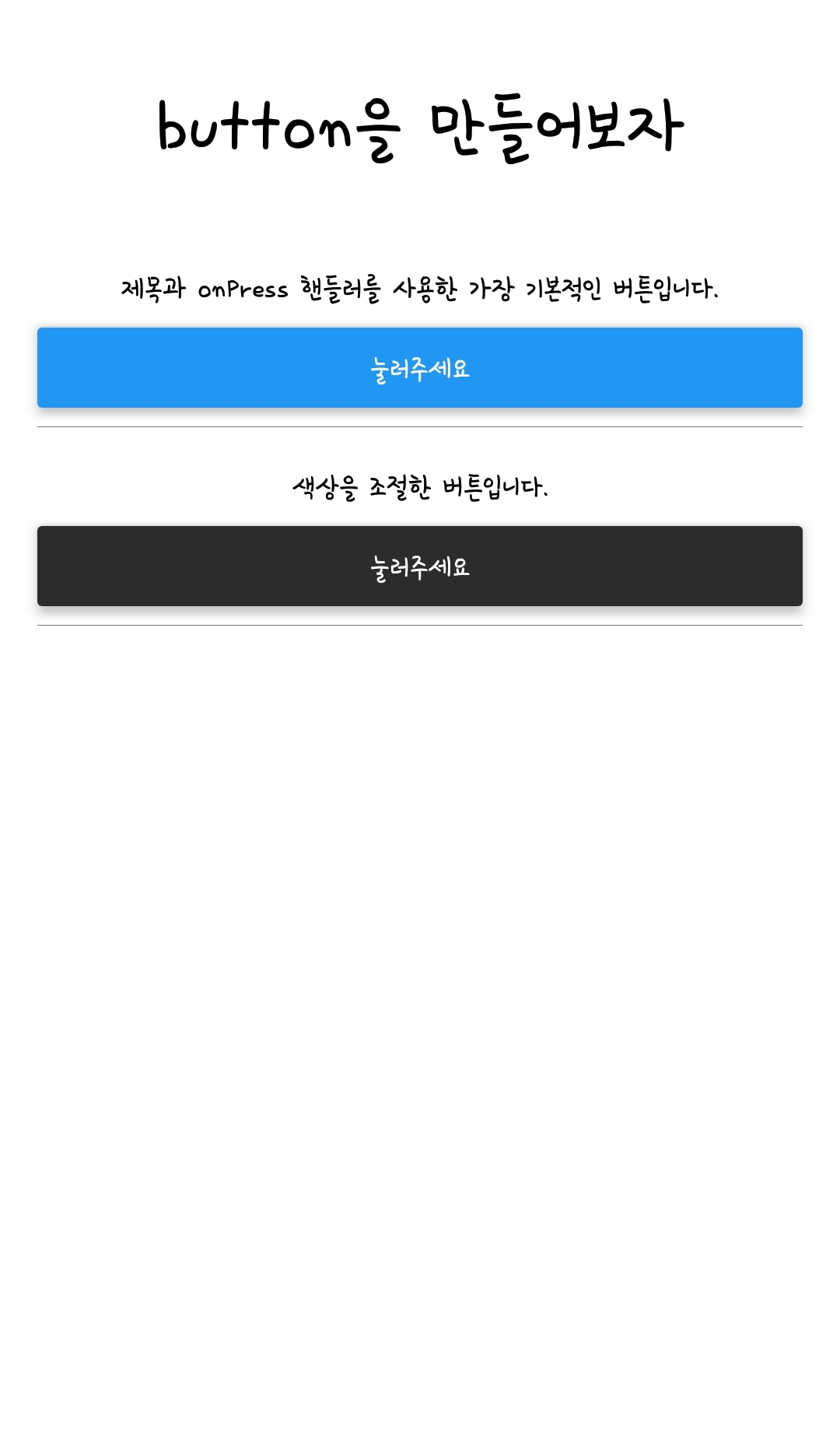
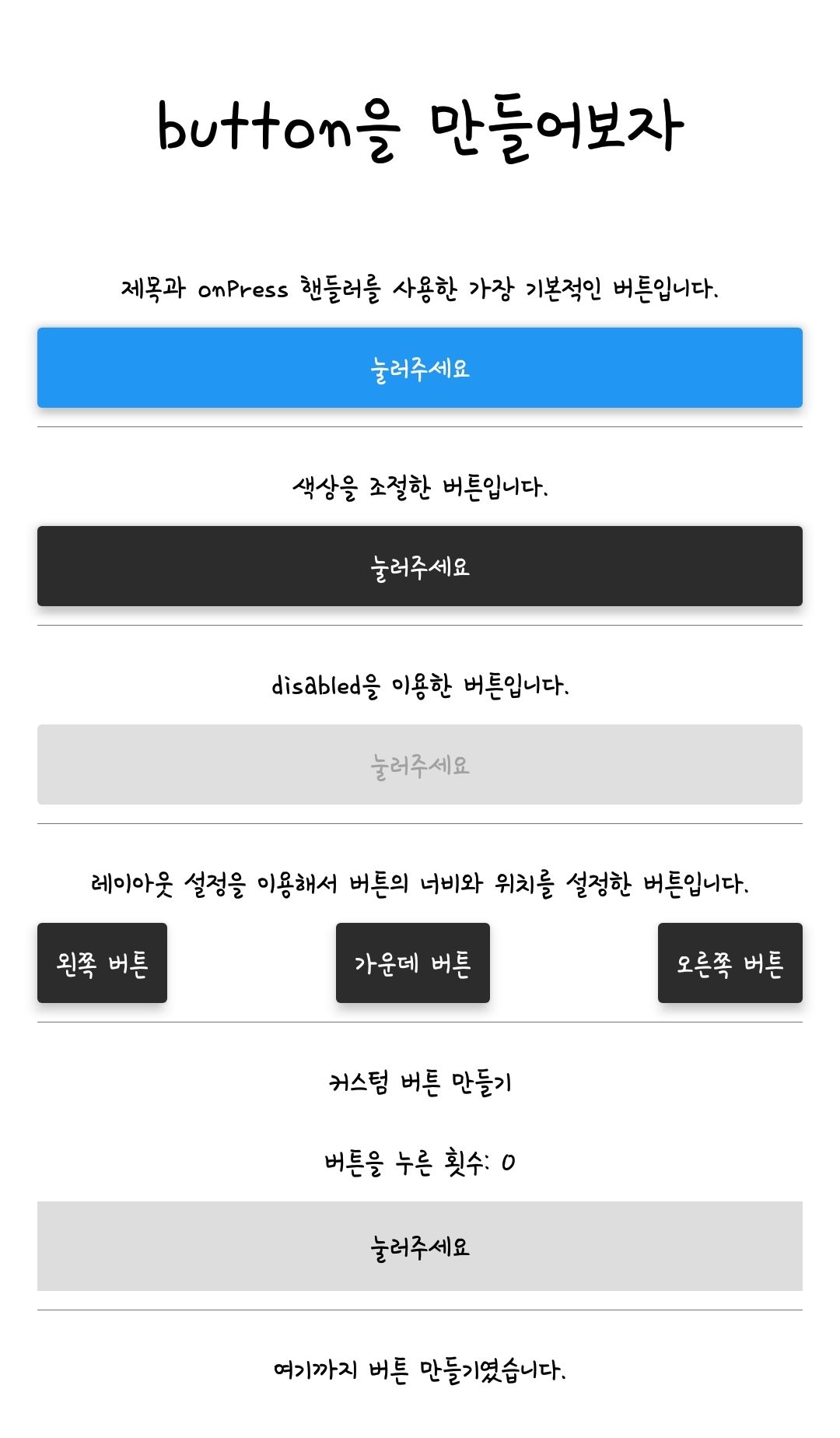
기본 코드를 작성하고 실행을 누르게 되면 위와 같은 화면을 볼 수 있다. 단순히 onPress, title만을 사용하여 만들었다.
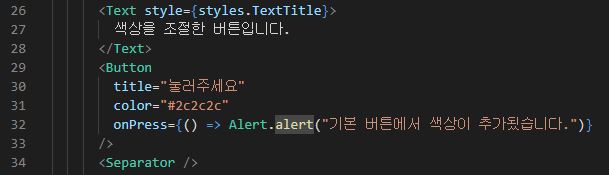
다음은 onPree, title, color를 사용하여 만든 버튼을 만들 것이다. 아래의 코드를 추가해주면 <색상 변경 버튼> 그림처럼 버튼의 배경 색상이 변경된 버튼이 생성된 것을 볼 수 있을 것이다. 안드로이드 운영체제를 사용하는 핸드폰의 경우는 배경 색상이 변하고, ios 운영체제를 사용하는 핸드폰의 경우에는 글자 색상이 변하게 된다.


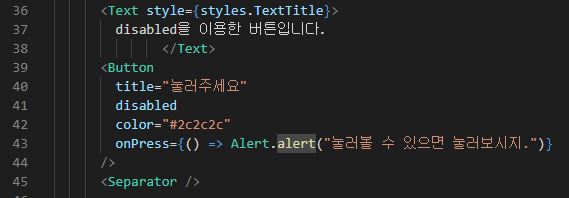
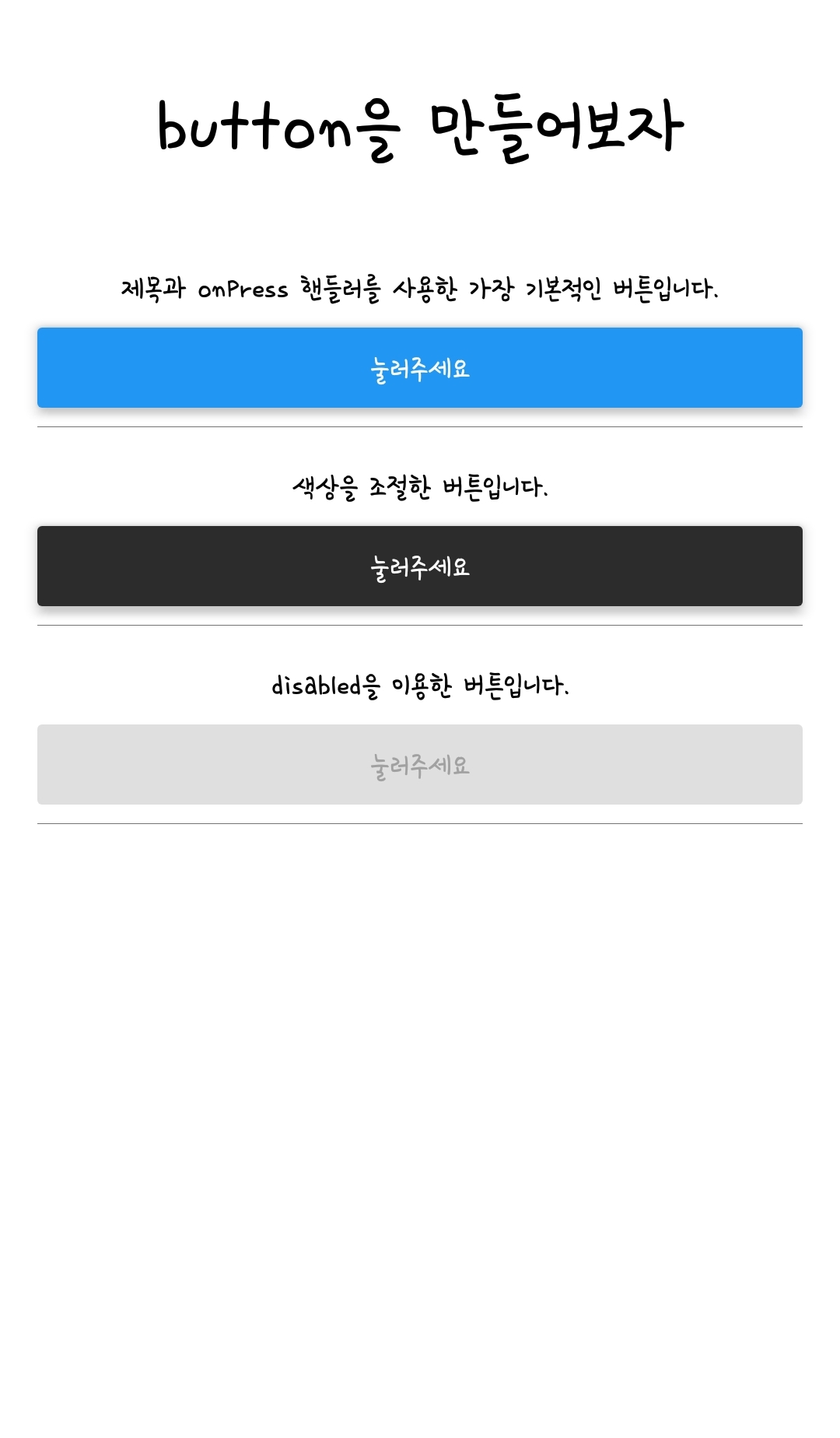
이제 disabled 속성을 사용한 버튼을 만들 것이다. 아래의 코드를 추가해주면 <누르지 못하는 버튼> 그림 처럼 누를 수 없는 버튼이 생성된 것을 볼 수 있을 것이다.


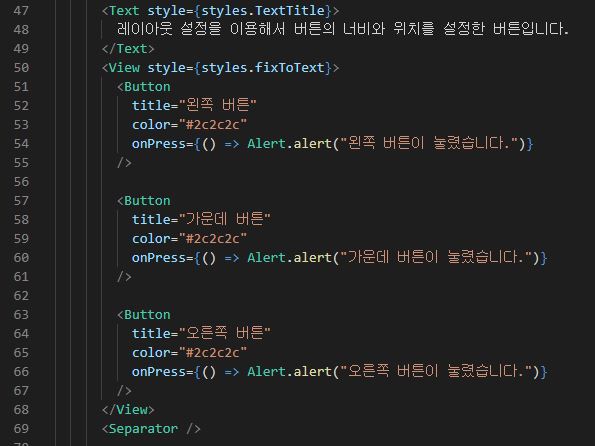
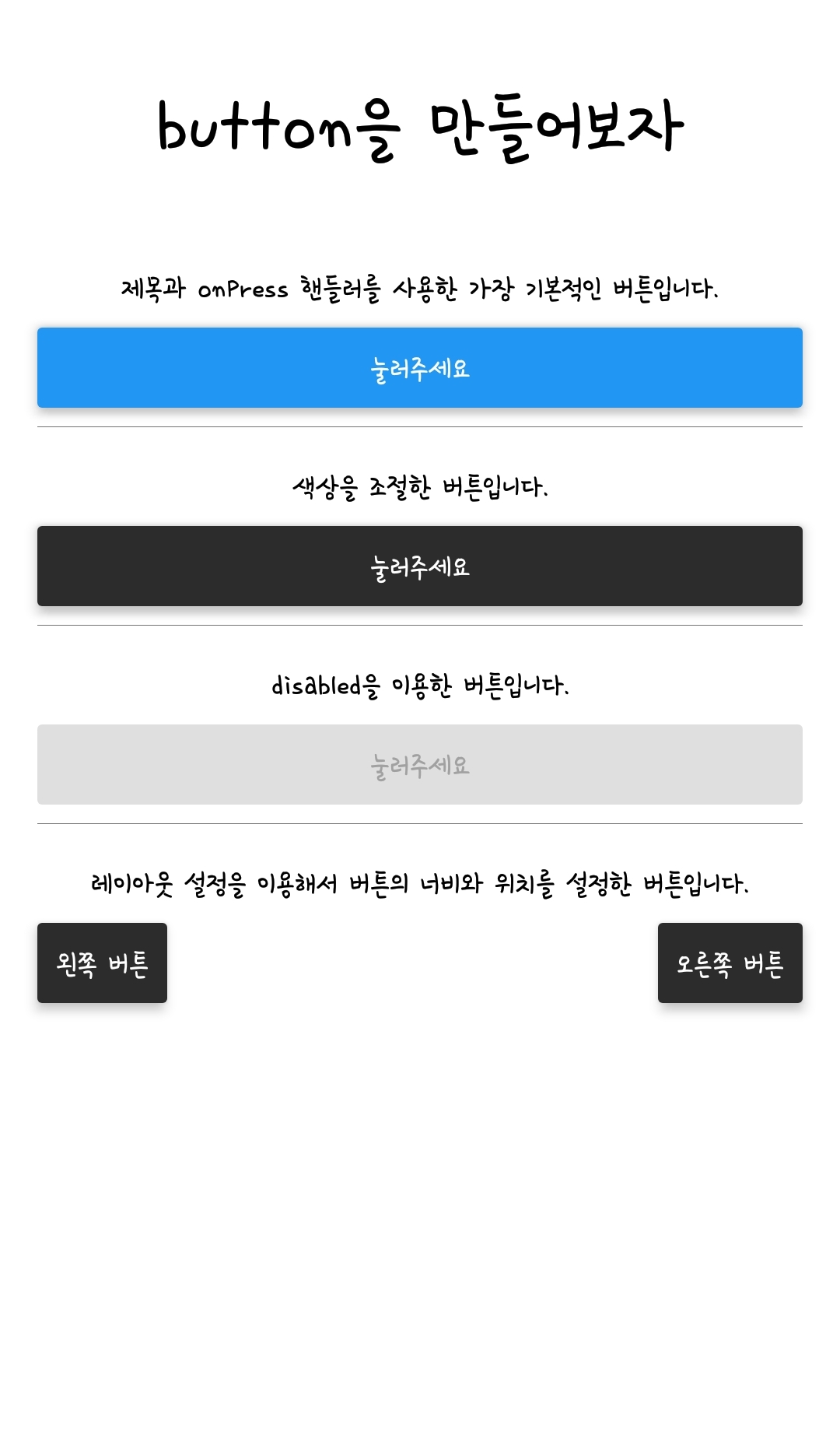
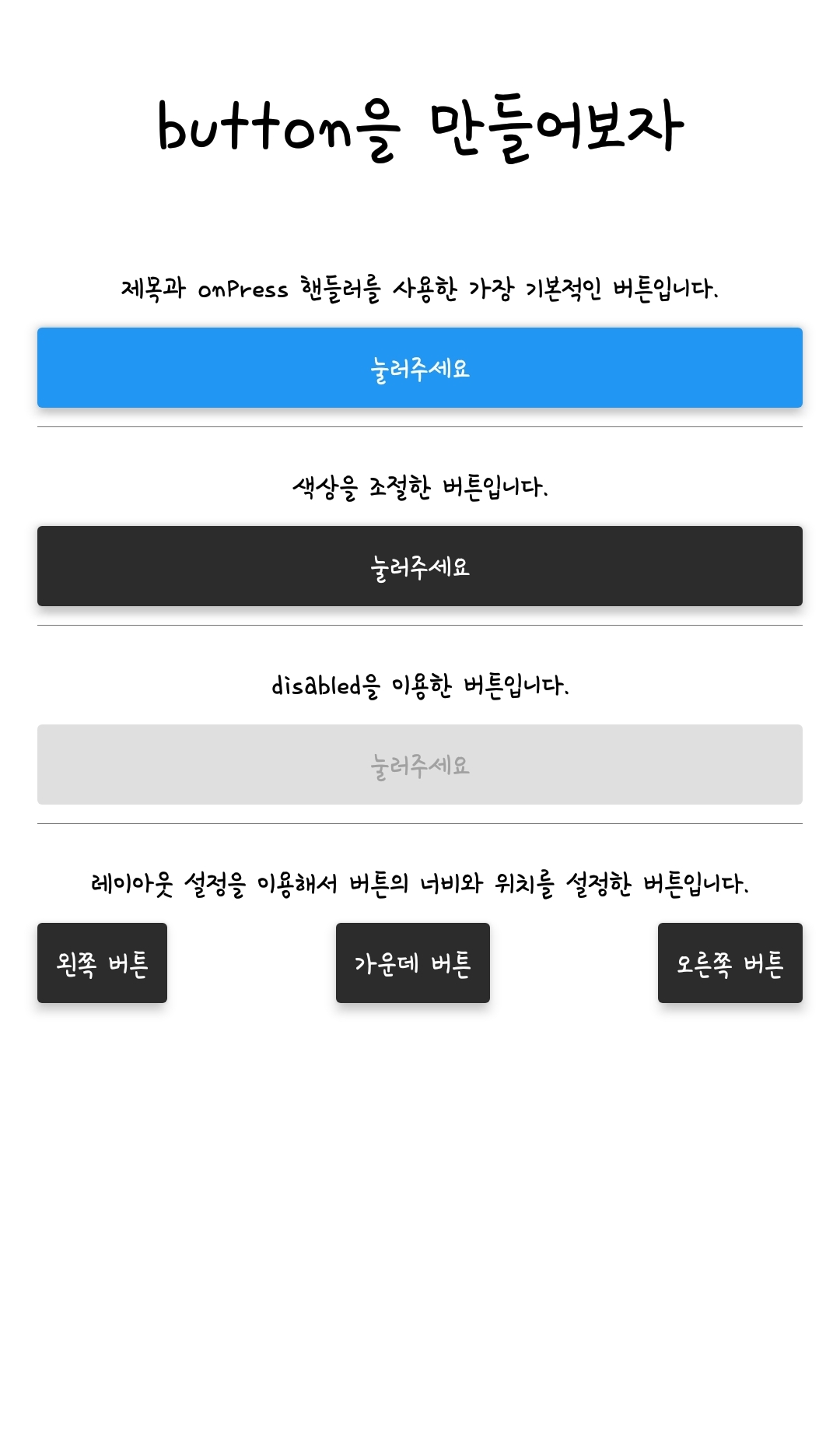
이제 레이아웃을 설정을 이용한 버튼을 만들어 볼 것이다. 아래의 코드를 추가해주면 <가운데 버튼> 그림 처럼 화면이 나올 것이다. 여기서 <왼쪽, 오른쪽 버튼> 그림 처럼 화면을 만들고 싶다면 가운데 버튼이라고 쓰여있는 코드를 전부 주석처리해주면 된다.



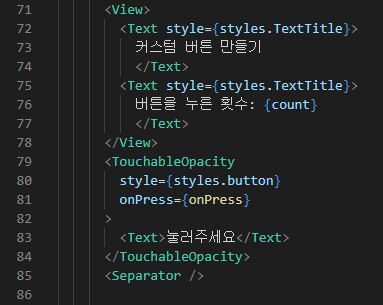
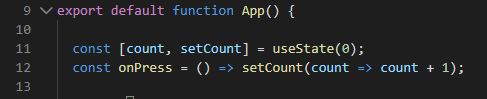
아래의 코드를 추가해주면 <커스텀 버튼> 그림처럼 화면이 나올 것이다. 특별하게 커스텀 버튼은 누를 때마다 누른 횟수를 알려주는 기능을 추가해주었다. 그 기능을 추가하고 싶다면 <횟수 추가 코드>에 있는 코드를 추가해주면 된다.



이렇게 오늘은 리액트 네이티브를 사용하여 버튼을 만드는 법에 대해서 설명해보았다. 아직 타입 스크립트에 대한 이해도가 좋지 못해서 간단한 버튼을 만드는 것조차 시간이 오래 걸리지만 계속해서 하다 보면 좋아질 것 같다. 더 많은 설명을 알고 싶다면 react native 홈페이지에 들어가서 찾아보기를 권합니다. 구럼 2만
'Java, JavaScript > React, React Native' 카테고리의 다른 글
| [React Native] TextInput으로 텍스트 입력을 보여주자 (0) | 2020.04.19 |
|---|---|
| [React Native]FlatList 인터페이스 구현 (0) | 2020.04.16 |
| [React Native] Flexbox를 이용한 레이아웃 - (2) (0) | 2020.04.14 |
| [React Native] Flexbox를 이용한 레이아웃 - (1) (0) | 2020.04.13 |
| [React Native] expo와 typescript로 실행하기 (0) | 2020.04.11 |



