728x90
백그라운드 스크롤링 유니티에서 무한적으로 반복되는 배경을 만들기 위해 사용되는 기술이다. 달리기 게임에서 많이 사용한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BackgroundScrolling : MonoBehaviour
{
public float speed;
public Transform[] backgrounds;
float leftPosX = 0f;
float rightPosX = 0f;
float xScreenHalfSize;
float yScreenHalfSize;
|
백그라운드 스크롤링을 위한 변수들이다.
- speed 배경들이 움직일 속도를 정의한 변수이다.
- backgrounds 배경들을 담아줄 변수이다.
- leftPosX 배경의 끝 x좌표를 담아줄 변수이다.
- rightPosX 배경의 시작 x좌표를 담아줄 변수이다.
- xScreenHalfSize 게임 화면의 x좌표 절반을 담아줄 변수이다.
- yScreenHalfSize 게임 화면의 y좌표 절반을 담아줄 변수이다.
|
1
2
3
4
5
6
7
8
|
void Start()
{
yScreenHalfSize = Camera.main.orthographicSize;
xScreenHalfSize = yScreenHalfSize * Camera.main.aspect;
leftPosX = -(xScreenHalfSize * 2);
rightPosX = xScreenHalfSize * 2 * backgrounds.Length;
}
|
start() 함수 코드이다. 백그라운드 스크 룰링에 사용되는 화면 좌표들의 값을 초기화해준다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
void Update()
{
for(int i = 0; i < backgrounds.Length; i++)
{
backgrounds[i].position += new Vector3(-speed, 0, 0) * Time.deltaTime;
if(backgrounds[i].position.x < leftPosX)
{
Vector3 nextPos = backgrounds[i].position;
nextPos = new Vector3(nextPos.x + rightPosX, nextPos.y, nextPos.z);
backgrounds[i].position = nextPos;
}
}
}
}
|
실질적으로 백그라운드 스크롤링을 구현하는 코드이다. Update를 사용하여 배경들의 좌표를 speed만큼 계속 이동시켜준다. 이동 중에 배경의 x좌표가 leftPosX보다 작아졌다면 배경이 화면에서 사라졌다는 것을 의미하므로 배경의 x좌표에 rightPosX만큼을 이동시켜주어 다시 화면의 시작쪽에 위치하게 해주는 해주는 것이 위의 코드 내용이다.
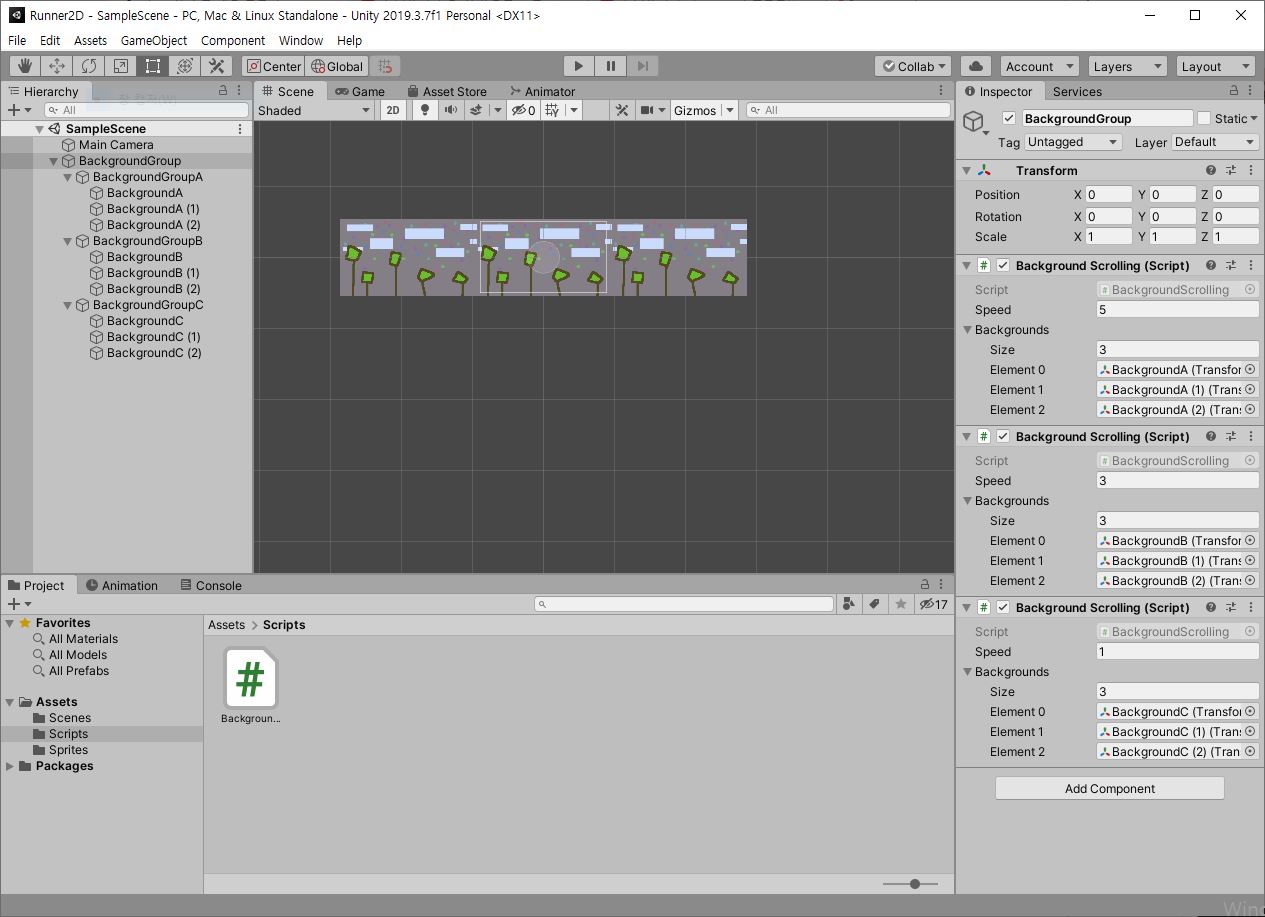
코드를 작성했다면 다음 사진처럼 inspector창을 지정해준다.

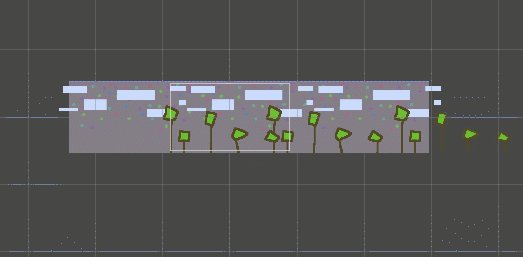
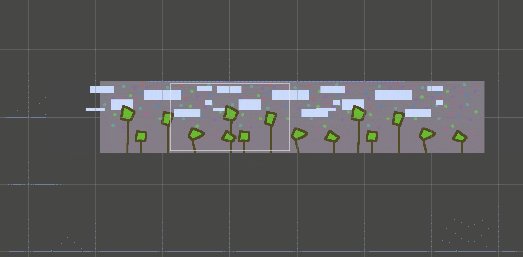
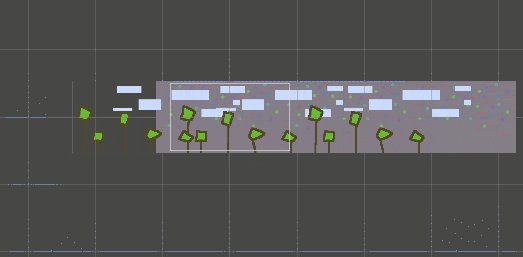
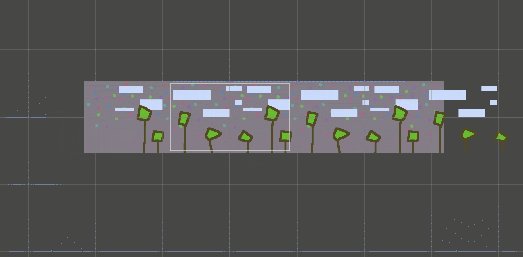
insepector설정까지 마쳤다면 다음과 같은 결과 화면을 구현할 수 있다.

결과 화면에서 볼 수 있듯이 배경들이 화면을 이탈하게 되면 다시 화면의 처음으로 돌아가는 과정을 반복하여 무한 배경 백그라운드 스크롤링을 구현할 수 있다.
728x90
'Unity' 카테고리의 다른 글
| [Unity] 플레이어가 바라보는 방향으로 Ray를 만들어보자 (0) | 2020.05.09 |
|---|---|
| [Unity] 수평, 수직이동을 시켜보자 (0) | 2020.05.09 |
| [Unity] RotateAround()를 이용한 빙글빙글 돌기 (0) | 2020.04.12 |
| [Unity] Quaternion.AngleAxis()를 이용한 플레이어가 마우스로 바라보면서 따라가는 법 (0) | 2020.04.08 |
| [Unity] A* 알고리즘 2d 길찾기 설명 (0) | 2020.04.07 |



